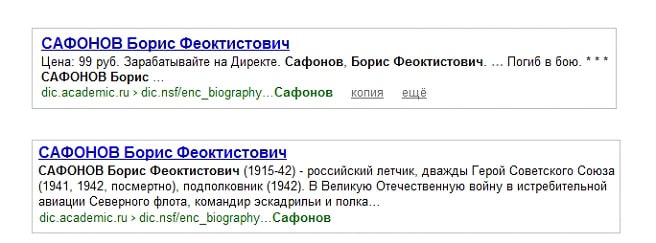
Schema.org – стандарт семантической разметки, предназначенный для структурирования информации на сайтах и веб-страницах и передачи поисковым роботам дополнительных данных для последующей обработки. Применяется с 2011 года Google, Bing и Yahoo! методом внедрения специальных атрибутов в HTML-код (никаких сторонних файлов и перекрестных ссылок) для расширения отображаемого сниппета в результатах выдачи. Крайне полезен при продвижении информационных и новостных ресурсов, интернет-магазинов, блогов.

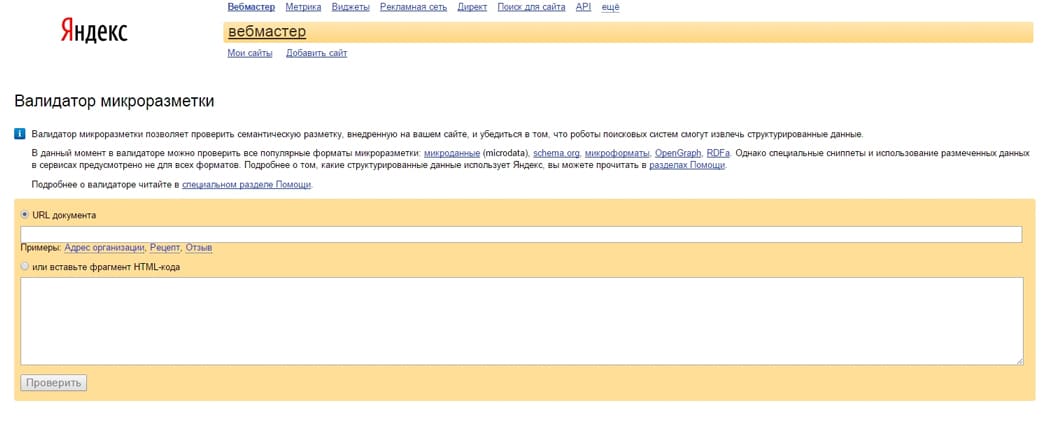
Особенности валидатора от «Яндекс»:
- Автоматически проверяет содержимое HTML-кода на корректность распознавания метаинформации, добавленной в тег head;
- Сканирует содержимое разметки на соответствие требованиям, принятым в «Яндекс». Периодически направляет начинающих веб-мастеров и подсказывает, какую информацию подкорректировать и зачем.

Какие виды семантической разметки поддерживаются:
- Schema.org;
- Микроданные HTML;
- RDF;
- Open Graph;
- Микроформаты (передает поисковым роботам дополнительные параметры о контенте: адрес организации, название продукции, цену).
Схемы микроразметки от «Яндекс», представленные в Schema.org:
Как проверять микроразметку с помощью валидатора
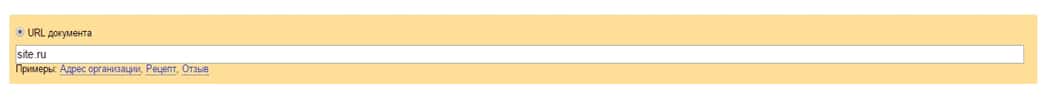
Инструменты «Яндекса» адаптированы под анализ микроразметки с помощью URL-ссылок, добавляемых в специальную строку (перед проверкой необходимо поставить галочку напротив пункта URL-документ), или через фрагмент HTML-кода (способ предназначен для информации, еще неопубликованной в сети).

Какой из вариантов выбрать – зависит непосредственно от желаемого результата и доступных ресурсов. Если сайт давно индексируется поисковыми роботами, то скопировать ссылку намного быстрее.

После проверки результатов в нижней части валидатора появится информация о найденных ошибках (страница не загружена, микроразметка не обнаружена, поле с фрагментом HTML-кода пустует) или предупреждениях, намекающих на проблемы с разметкой.
Исправление ошибок
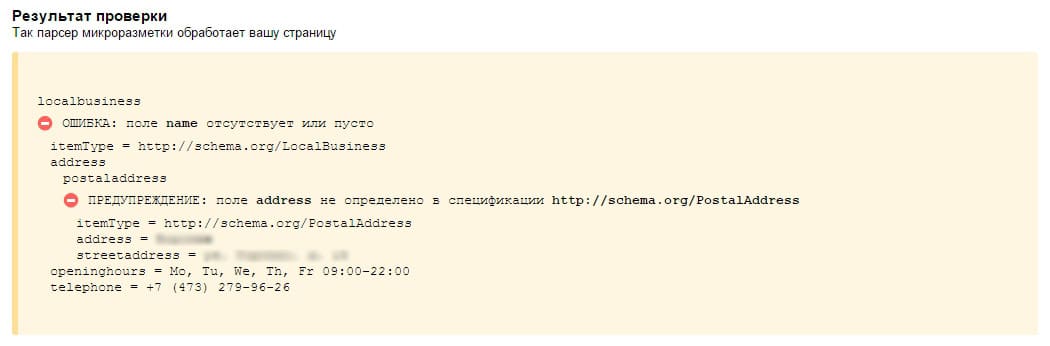
Но от теории пора переходить к практике: результат проверки валидатора проще рассмотреть на конкретном примере, включающим произвольный код со страницы веб-страницы «Контакты». Внутри – информация об адресе организации, времени работы, номере телефона для связи или предварительной записи. Если добавить HTML-код в валидатор от «Яндекс», то в результате появятся следующие ошибки и предупреждения:
- Поле name не добавлено. Name в масштабах разметки обязан принадлежать Organization, а потому валидатор подсказывает о необходимости добавить соответствующий атрибут к тегу.

Корректировка не займет много времени: достаточно добавить следующие правки:
<span itemprop=»name»><b>Название вашей организации</b></span>
- Поле address не определено в спецификации. Проблема часто встречается у начинающих веб-мастеров, еще путающих атрибуты. Конкретно поля address в Schema.org не предусмотрено: вписывать необходимо addressLocality.

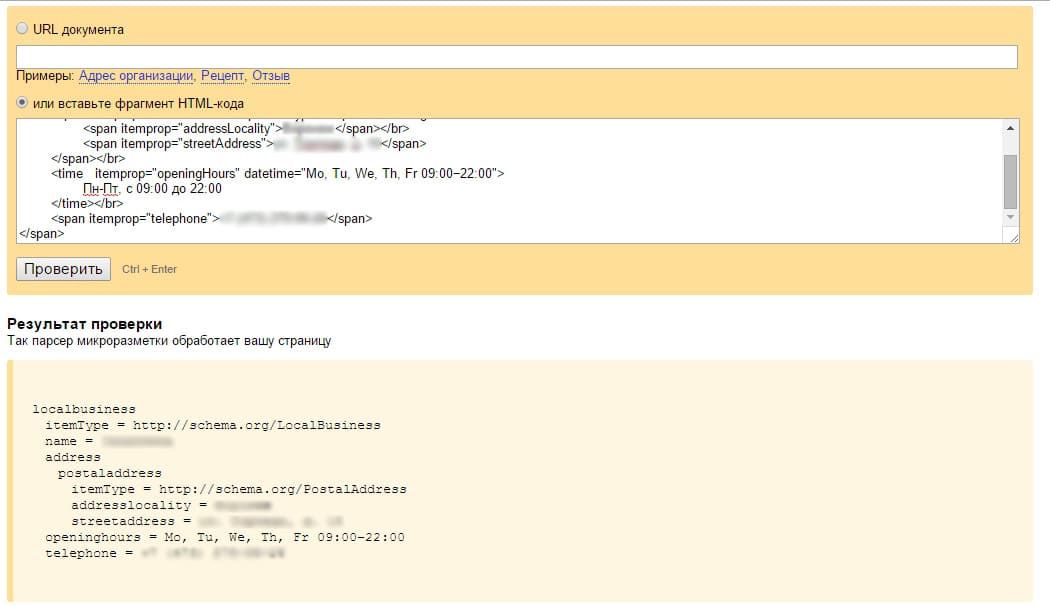
После исправления ошибок и предупреждений фрагмент HTML-кода необходимо проверить еще раз. При правильном подходе в результатах появится информация о найденных сущностях, выделенной информации (часы работы, время, адрес, номер телефона), а заодно и об организации. Структурированная информация, как представлена в валидаторе от «Яндекс», в дальнейшем добавится в сниппет и сильно разнообразит оформление данных о сайте.