Практически любой сайт современного Интернета – это коммерческий проект. Для того, чтобы он быстрее набрал популярность у пользователей и вышел на хороший доход, создатели используют различные способы продвижения. Их цель состоит в том, чтобы привлечь как можно больше посетителей и мотивировать их оставаться на нем как можно больше. Это позволяет зарабатывать как на рекламном партнерстве (чем больше людей видят баннеры и кликают по ним, тем выше заработок ресурса), так и на продаже собственных товаров и услуг.
Структура для SEO: что это такое
В нашем случае «структура» — это не образное слово. Мы говорим о конкретной системе, в соответствии с которой размещаются web-страницы, разделы, записи и другие составляющие. Система подчинена логике и иерархии, что делает ее понятной для восприятия и удобной для воспроизведения в виде блок-схем (ниже мы как раз будем использовать их для иллюстрации определенных действий).
Модель расположения компонентов может быть двух видов:
- Внутренней. На ней изображаются связи между различными блоками, отражающими определенные части информационного ресурса. На практике же она выполняет функцию упрощения и помогает пользователям легче ориентироваться, переходя из одного раздела в другие.
- Внешняя. Подразумевает перелинковку (слово «линк» заимствовано из английского языка «link» и переводится как «ссылка»). Она делается, в первую очередь, для роботов поисковиков: они же, в свою очередь, позволяют сторонним пользователям находить интересующую их информацию в том числе и на конкретном ресурсе.
Создать доходный web-проект – это больше, чем написать несколько кодов и заполнить страницы текстом. Для того, чтобы он действительно был полезен пользователям и мог зарабатывать, необходимо разработать четкую систему и определить иерархию информационных блоков. Это нужно и для того, чтобы получить лояльность пользователей, и для того, чтобы иметь хорошие позиции в выдаче поисковиков (а они – один из основных источников трафика). Поэтому мы рекомендуем продумать каждый шаг уже на этапе создания web-проекта.

Кроме того, четкая иерархия ресурса даст возможность сразу же выбрать ключи и составить семантическое ядро. Это тоже часть SEO продвижения, необходимая для эффективной работы поисковиков и привлечения целевой аудитории.
Структура должна учитывать следующие показатели:
Для того, чтобы построить эффективную схему, необходимо работать и с элементами SEO, нацеленными на привлечение трафика за счет поискового продвижения. Без них не будет пользователей, а не будет пользователей – то и смысла в существовании проекта на станет.

Иерархия страниц в графических схемах
Итак, мы уже определили, что структура ресурса подразумевает под собой определенную иерархию, где одни элементы находятся в подчинении у других. Однако иерархии тоже бывают разными, и в соответствии с ними распределяются отношения информационных блоков на web-проектах.
Рассмотрим виды схем, в соответствии с которыми можно построить сайты.
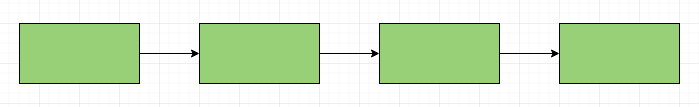
Линейная

Это самая простая и логичная система, в которой страницы распределены последовательно – со ссылками на ближайших «соседей» и на базовую страницу. Для сложного ресурса эта система не подойдет, а вот для лендингов или визиток будет вполне рабочей.
Обратите внимание, что линейная иерархия плохо индексируется поисковыми системами. Поэтому ее используют для сайтов, где основная информация сосредоточена именно на главной странице: она становится главным инструментом рекламного продвижения, через нее пользователи уже переходят по другим заинтересовавшим их ссылкам.
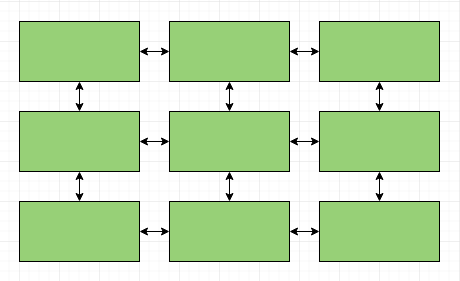
Блочная
Эта система уже сложнее, чем линейная. Особенность ее построения в том, что иерархии-то и нет: все элементы такой схемы равны между собой. Поэтому схема применяется для страниц, описывающих что-то одно – например, товара, с его характеристиками, свойствами, достоинствами, возможностями для заказа и так далее.

Перелинковка позволяет поисковым роботам работать более эффективно: страницы лучше индексируются и занимают первые места в топах. Блочная схема, как правило, применяется для продвижения конкретной услуги или человека, ее оказывающего.
Древовидная
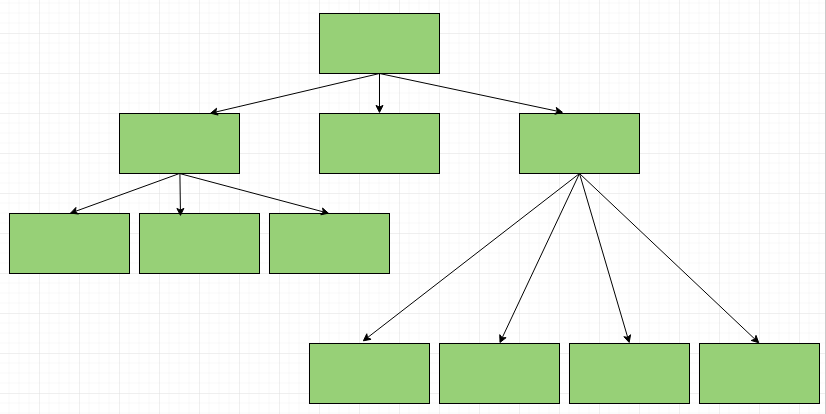
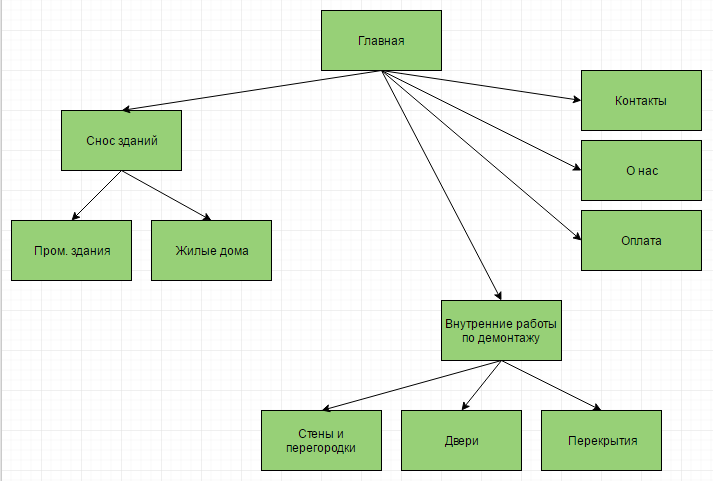
Такая схема востребована: ее применяют на 95% коммерческих ресурсов. Она состоит из нескольких уровней с четкой иерархической системой, при этом каждая составляющая может также являться частью другого элемента (в зависимости от того, как между ними распределено подчинение). Например, один из главных элементов может иметь в подчинении три других элемента, а некоторые из них, в свою очередь, уже будут иметь в подчинении несколько элементов третьего уровня. Однако они могут и не иметь никаких других связей, кроме как с главным элементом. Пример такой иерархии мы видим на иллюстрации блок-схемы ниже.

Работаем с иерархией
Система «сначала заполним сайт – а потом определим его структуру» не работает. Она приведет вас к тому, что придется разгребать большую кучу контента, не связанного между собой и не индексирующегося. Чтобы этого не произошло, нужно, как говорится, «сначала думать – потом делать». Именно этим мы и занимаемся, когда планируем иерархию ресурса до того, как начать формировать на нем контент.
Мы рекомендуем не просто продумать каждый шаг перед созданием сайта, но и записать его. Структуру будущего ресурса можно нарисовать: блок-схемы отлично получаются и на бумаге. Постарайтесь взглянуть на ваш будущий сайт глазами пользователя и понять, насколько удобно вам будет ориентироваться.

Что нужно поисковикам для эффективной индексации
Итак, для доходности сайта необходим трафик. А трафик формируют, в первую очередь, поисковики: ведь если пользователю что-то нужно найти в Интернете, он отправится со своим запросом в Яндекс или Гугл.
А что же, помимо четкой и понятной иерархии, нужно Яндексу и Гуглу для того, чтобы отобразить ваш ресурс в первых строчках выдачи? Ведь редко кто в поисках ответа на свой вопрос доходит даже до второй страницы…
Яндекс
Это самый крупный российский поисковик, поэтому на него необходимо ориентироваться. К сайтам он выдвигает простые, но строгие требования.
Яндекс требует четкой иерархии всех компонентов. Структура, в которой страницы вашего сайта не подчинены друг другу, ему не понравится. Этот поисковик хочет видеть, что у каждого базового элемента проекта есть ряд подчинённых элементов, а у тех – ряд своих подчиненных элементов и так далее. Кроме того, Яндекс чувствителен к тематическим рубрикам и хочет, чтобы вы сортировали свои материалы и раскладывали их туда, где они должны быть.

Яндекс хочет увидеть карту сайта в вашем проекте. Это стандартный документ в формате XML, в котором отображаются ссылки на всю информацию, рассортированную в соответствии с иерархией и тематическими категориями. А если вы не хотите, чтобы поисковые роботы индексировали технические разделы (потому что делать им там все-таки нечего), используйте файл robots.txt. Мы рекомендуем обязательно его использовать, чтобы не смущать пользователей и поисковик некорректной выдачей из-за индексации не предназначенных для публики материалов.
Требования Гугла похожи на те, которые выдвигает Яндекс, однако у них есть некоторые особенности. Для того, чтобы Google успешно индексировал ваш проект, необходимо:
- иметь простую, но строгую иерархическую схему;
- сокращать ссылки;
- работать со словами, а не с их идентификаторами;
- иметь понятные для пользователей url;
- включать знаки пунктуации туда, где они необходимы.
Если вы будете соблюдать эти условия и делать качественный контент – Гугл будет давать вам достойные позиции в выдаче.

Делаем структуру сайта: примеры
Универсальной системы, подходящей для любого сайта, не существует. Каждый проект индивидуален, и он имеет собственные цели, особенности работы, целевую аудиторию, продающийся продукт и так далее. Можно использовать базовые модели для того, чтобы разработать схему, но на то они и базовые – чтобы строить на их основе, а не брать готовые.
Разберем несколько примеров подходящих структур для различных web-проектов.
Коммерческий
Главная цель такого сайта – зарабатывать деньги для его создателя. Как правило, он создается для того, чтобы продавать продукты конкретной компании. Используется среднесложная иерархическая система, в которой от главной страницы с базовой информации о компании «растут» несколько дочерних страниц с информацией по более узким темам, а от них уже «растут» разделы с тематическими статьями.
В формате графической схемы это выглядит вот так:

В таких проектах рекомендуется применять инструмент «хлебных крошек», позволяющий пользователям легче перемещаться между страницами в поиске нужной информации.
Визитка
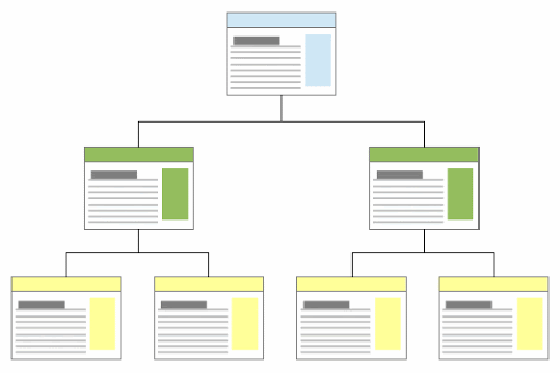
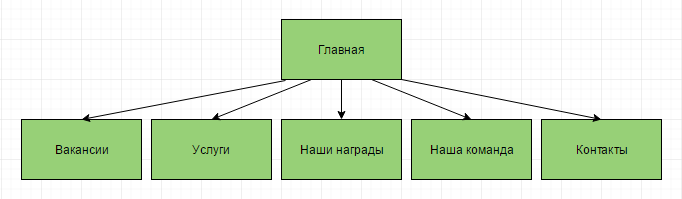
Электронной визиткой называют ресурс, в котором всего два иерархических уровня. На первом находится базовая информация (это одна, главная страница, которая потребуется всем посетителям), на втором – несколько вспомогательных страниц с дополнительными данными.
Схематическое изображение структуры для электронной визитки:

Информационный проект
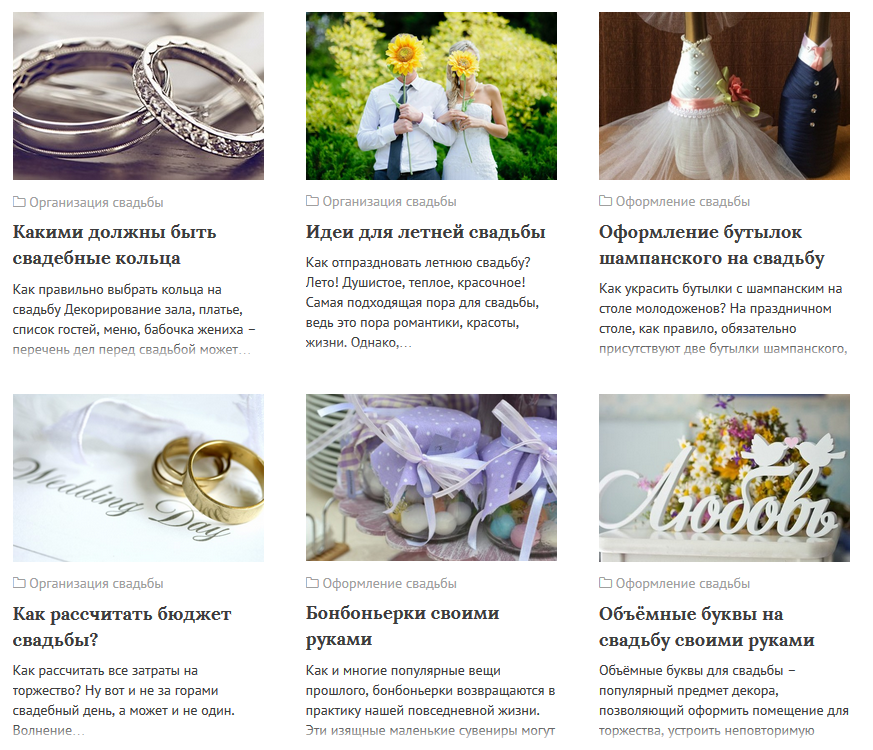
Этот ресурс не ставит цель что-либо продавать. Он дает посетителям интересную информацию на ту или иную тему, а они приходят для того, чтобы с ней ознакомиться. Доход же такой проект получает с рекламой, размещенной на страницах. Сами страницы не имеют иерархической структуры и находятся в равных «правах».
Пример размещения информационных статей:

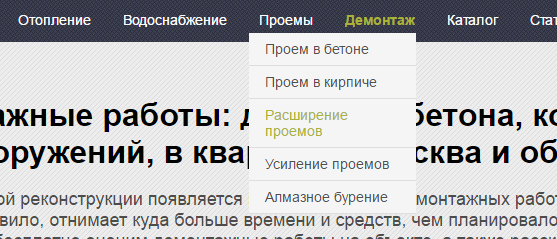
На коммерческих проектах, как правило, такого нет. Даже информационные блоки на них располагаются в соответствии с иерархией (от общей информации – к более узкой). Пример перехода:

Мы рекомендуем обдумать будущую структуру проекта еще до того, как вы будете наполнять его контентом. Так вам будет легче распределить будущие статьи и информационные блоки, чтобы посетителям было удобнее ориентироваться и проще находить то, что им нужно.
Интернет-магазин
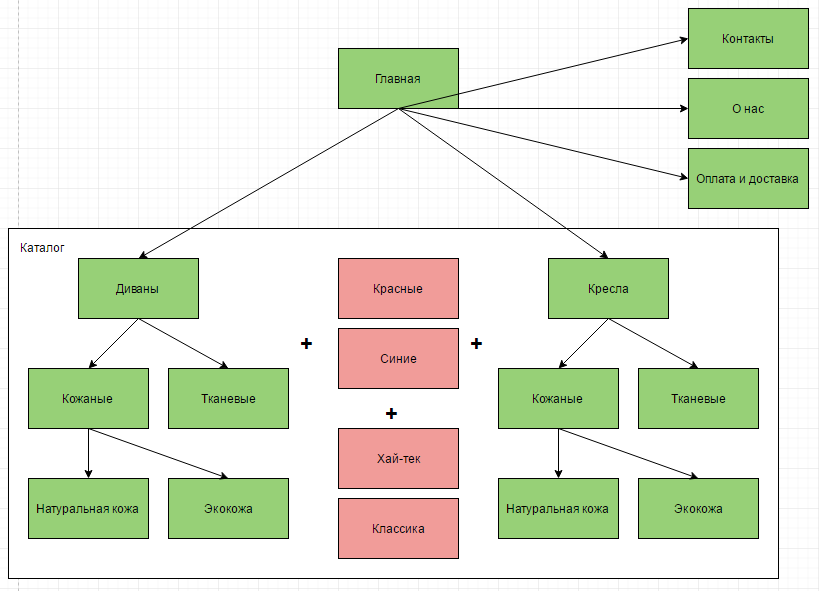
Это вид коммерческого проекта, подразумевающий, что продавать вы будете прямо с web-страниц. Вам необходимо использовать такую иерархическую схему, которая будет максимально совпадать с логикой пользователей.
Для того, чтобы организовать такой ресурс, предлагается использование усложненной схемы и иерархии разделов. Она должна включать в себя не только карточки товаров, но и те поисковые запросы, которые будут делать большинство клиентов.
Графический пример расположения блоков для онлайн магазина:

Например, на схеме представлено разделение мебельных товаров по типу обивки, а не по цвету (разделение по цвету в данном случае попадет под фильтрацию, и пользователь сможет настроить его уже в карточке товара).
Итак, мы разобрали, из чего состоит сайт и как выглядит его структура. Для того, чтобы построить иерархическую систему для конкретного проекта, мы рекомендуем заранее (еще до этапа наполнения контентом):
- проанализировать тему;
- продумать внутреннее расположение ссылок;
- разработать карту сайта;
- построить схему, в соответствии с которой вы будете наполнять будущий ресурс.
И, конечно, для высокого трафика очень важно качество контента. Даже самая эффективная структура не даст ожидаемых результатов, если пользователи не смогут найти ту информацию, за которой они пришли.