Сниппет (Snippet) – фрагмент текста, представляющий веб-страницу сайта в поисковой выдаче, содержащий ключевые слова, отображающий контекст и предназначенный для предоставления посетителям краткой информации об опубликованных материалах. Правильно составленный сниппет экономит время пользователей, повышает позиции сайта и облегчает продвижение. Но многое зависит от выбранного подхода, а потому ниже – инструкции по подготовке Snippet.
Базовые рекомендации
Сниппет состоит из трех частей, связанных вместе и отображаемых в поисковой выдаче в виде информационного блока:
Начинающие вебмастера при подготовке сниппета ориентируются преимущественно на Title и Description и периодически на Breadcrumbs, но, как подсказывает практика, с продвижением при таком подходе возникают проблемы. Всему виной – сменившиеся тренды и появившиеся инструменты. Google давно разрешает разбавлять три части Snippet новыми деталями, включая ссылки, иллюстрации и даже контактные данные. А потому настало время отходить от канонов и экспериментировать.
Расширенные сниппеты в Google: тонкости, оформление и детали
Rich Snippet (расширенный сниппет) – фрагмент текста, отображаемый в поисковой выдаче, но содержащий кроме заголовка, описания и хлебных крошек дополнительную информацию:
- Ссылки на выбранные страницы.
- Иллюстрации (актуально для интернет-магазинов, сайтов с визуальным контентом – рецептами, инструкциями).
- Рейтинги, контактные данные, включая номера телефонов и адреса электронной почты.
- Расписания, технические сводки и сторонние подробности, разрешающие потенциальным пользователям еще со страницы поисковой выдачи Google разобраться в деталях.
И, хотя многие вебмастера даже не пытаются обращаться за помощью в продвижении к Rich Snippet, порой тратить свободное время на доработку сниппета необходимо – по ряду причин:
- Релевантность. Контент, дополненный иллюстрациями и ссылками, полноценно соответствует запросу и раскрывается в поисковой выдаче во всей красе. Порой достаточно взглянуть на представленное описание и даже переходить по ссылке на веб-страницу необязательно.
- Однотипность. Многие вебмастера не спешат соответствовать трендам и часто ориентируются на трюки, идеи и концепции, применявшиеся еще в 2010 годах. А потому выделиться на фоне конкурентов с продуманным сниппетом в разы проще.
- Логичность. Навигация на страницах интернет-магазинов порой слишком запутана: выпадающие меню, списки, тематические блоки – чем каталог обширнее, тем больше переключателей и кнопок. Сниппет частично снижает нагрузку на покупателей и разрешает еще в поисковой выдаче обнаружить ссылки на схожие разделы. Те же «Краски» часто дополняются «Эмалями», «Аэрозолями» и сопутствующими материалами.
Оформление «Хлебных крошек»
Специалисты рекомендуют составлять Breadcrumbs с помощью микроразметки (HTML-теги в связке с составленным валидаторами синтаксисом):
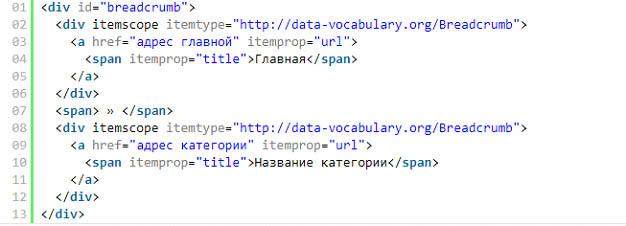
- Начинается подготовка «Хлебных крошек» с подготовки тематического блока div (разграничить код разрешают и сторонние блочные теги) с идентификатором <div id=»breadcrumb»>, описывающим навигационную цепочку.
- Ниже добавляются ссылки на адреса страниц (тег [a] вместе с [itemprop=»url»] описывают содержимое строки и намекают поисковым роботам на наличие URL-адреса, ведущего на конкретный раздел на сайте: в примере речь о заглавной веб-странице).
- После подготовки ссылок предстоит связать URL-адрес с описанием, добавляемым с помощью <span itemprop=»title»>Главная</span>.
- Последний шаг – добавление разделителя <span> » </span> и перенос подготовленного HTML-кода в разметку целевой страницы.
Составление расширенного сниппета с помощью schema.org
Семантическая разметка Schema.org появилась благодаря совместному сотрудничеству Microsoft и Yahoo и после релиза превратилась в распространенный метод структурирования информации на веб-страницах из-за заранее прописанных схем и тематических шаблонов, вроде:
Каждый из шаблонов содержит специальные текстовые поля для выноса полезной информации в сниппет. Та же Organization разрешает выбирать привязку к контексту – Local, Medical, Airline, корректируя дополнительные детали.
Несмотря на помощь в структурировании данных, некоторые вебмастера сталкиваются с проблемами иного характера, связанные не с технической сутью Schema, а с теоретической. А потому – пора разобраться в деталях. Сервис предназначен для добавления общим вещам конкретных ярлыков, представляющих содержимое в наглядном виде. Суть следующая: вебмастер владеет интернет-магазином, реализующим крекеры и пряники. Фасуют кондитерские изделия [Упаковщики], равномерно обрастающие опытом и приобретающие новые навыки. Со временем появится [Специалист], а чуть позже – [Начальник отдела]. Schema наследует классы похожим образом и разрешает представить сайт с соответствующей градацией, начиная с [Thing], базового класса и двигаясь к [Organization], [LocalBusiness] и [Restaurant].
Микроразметка
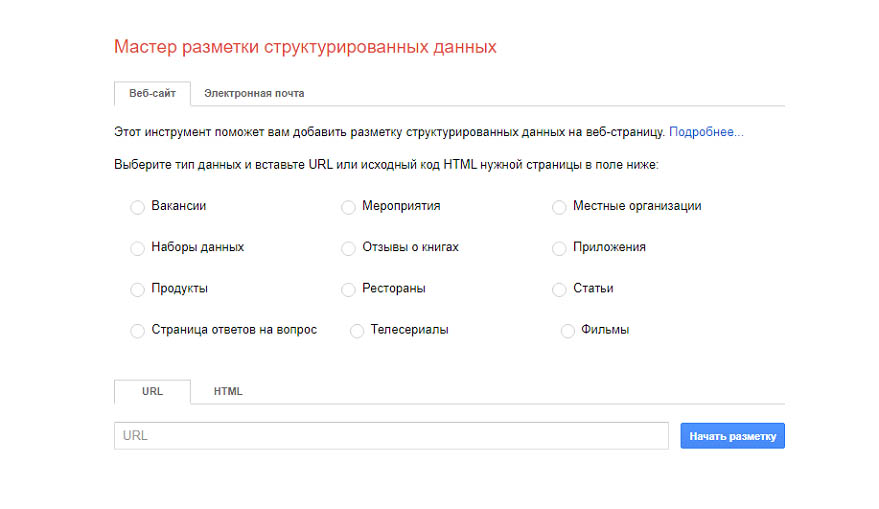
Способ подготовки сниппета, основанный на функционале HTML 5 и принимается валидаторами и вебмастерами за «классический» сценарий представления страниц в поисковой выдаче. Частично описание подготавливается вручную, но быстрее воспользоваться тематическим инструментом – «Мастером разметки структурированных данных».
Разметка составляется на основе добавленного URL-адреса (в нижней части интерфейса) или HTML-кода и выбранной категории.
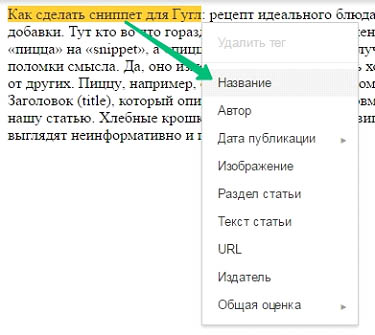
После предварительной подготовки помощник от Google предложит выделить куски текста и проставить соответствующие теги, отображающие авторство, название или дату публикации. Кроме «мастера разметки» с перечисленными задачами справляются и плагины для WordPress, вроде Schema Creator.
Но каждый раз полагаться на сторонние инструменты необязательно – достаточно следовать нескольким правилам и сниппет сложится из подручных материалов вручную:
- Начинать алгоритм действий предстоит с обозначения типа страницы.
- Далее – переход к названию.
- После – логотип с прописанным альтернативным текстом.
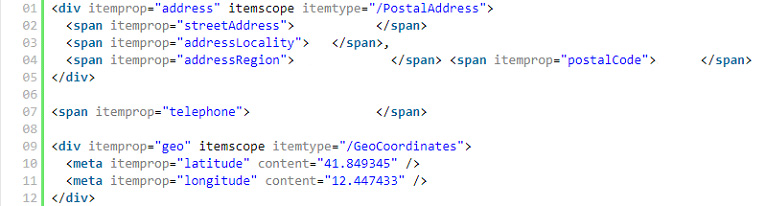
- Чуть ниже задается контактная информация с подробностями о номере мобильного телефона и координатами.
- Закрывается блок с помощью тега </div>.
- Разметка подготовлена. Для проверки результатов достаточно заглянуть на сайт валидатора от Google и просмотреть, как сервис интерпретирует набранные данные.
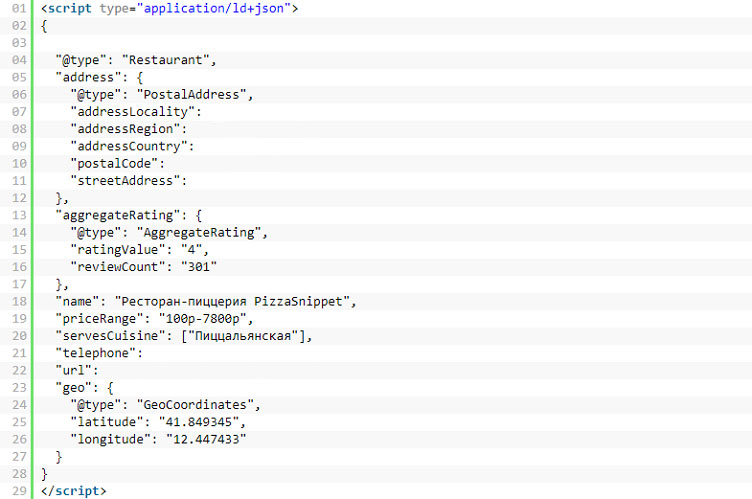
JSON-LD
Распространенная альтернатива сервису от Google, поддерживается правил W3C, основан на формате JSON и оформляется намного лаконичнее того же HTML. Как дополнительный плюс – заполняемая информация скрывается в теге head в коде страницы, а потому не видна посетителям.
Оформляется сниппет иначе (знакомых тегов практически не встретится), но принцип схожий – сначала задаются типы данных – address, name, telephone, а после – перечисляются параметры. Вместо блочного тега <div> информация складывается в <script>.
Вердикт
Расширенный сниппет – не новость, а уже распространенный способ выделиться из поисковой выдачи и завоевать доверие и интерес пользователей. Настраивается Rich Snippet и вручную (разработчики Schema.org предоставляют подробную спецификацию с инструкциями и рекомендациями для новичков), и с помощью специальных веб-сервисов. Какой вариант оформления сниппета выбрать – зависит от количества свободного времени, знаний и желаемого результата.