
Гипертекст (Hypertext) – расхожий термин, обозначающий специальную систему HTML-документов, дополненных перекрестными ссылками. Ближайший пример применения «технологии» – веб-сайты, компьютерные сети, энциклопедии и сторонние ресурсы, поддерживающие возможность перехода между информационно-справочными блоками для просмотра дополнительных сведений.
По схожему сценарию работает «Википедия»: разработчики дополнили каждую статью специальными ссылками, выдающими дополнительную информацию, связанную с терминами, обозначениями и датами. Любое взаимодействие с выделенным текстом приводит к переходу на соседнюю страницу с дополнительными подробностями.
Встречается гипертекст и за пределами специализированных ресурсов. Интернет-магазины с помощью ссылок размечают дополнительные разделы («Доставка», «Каталог», «Инструменты») или выводят цены из прейскуранта.
Если же не брать в расчет сайты, то термин Hypertext вебмастера понимают, как документ, составленный с помощью специального языка разметки (HTML) и отображающего содержимое веб-страницы с помощью тегов и атрибутов.

Структура гипертекста
Гипертекстовые документы, составленные с помощью языка разметки HTML, формально и теоретически разделены на две тематические части. Первая включает информационные блоки, текстовые материалы и сторонние данные. Вторая же представлена тегами, размечающими текст и подсказывающими браузеру, где находятся абзацы и заголовки, текстовые блоки или перекрестные ссылки, иллюстрации или сторонний развлекательный контент.
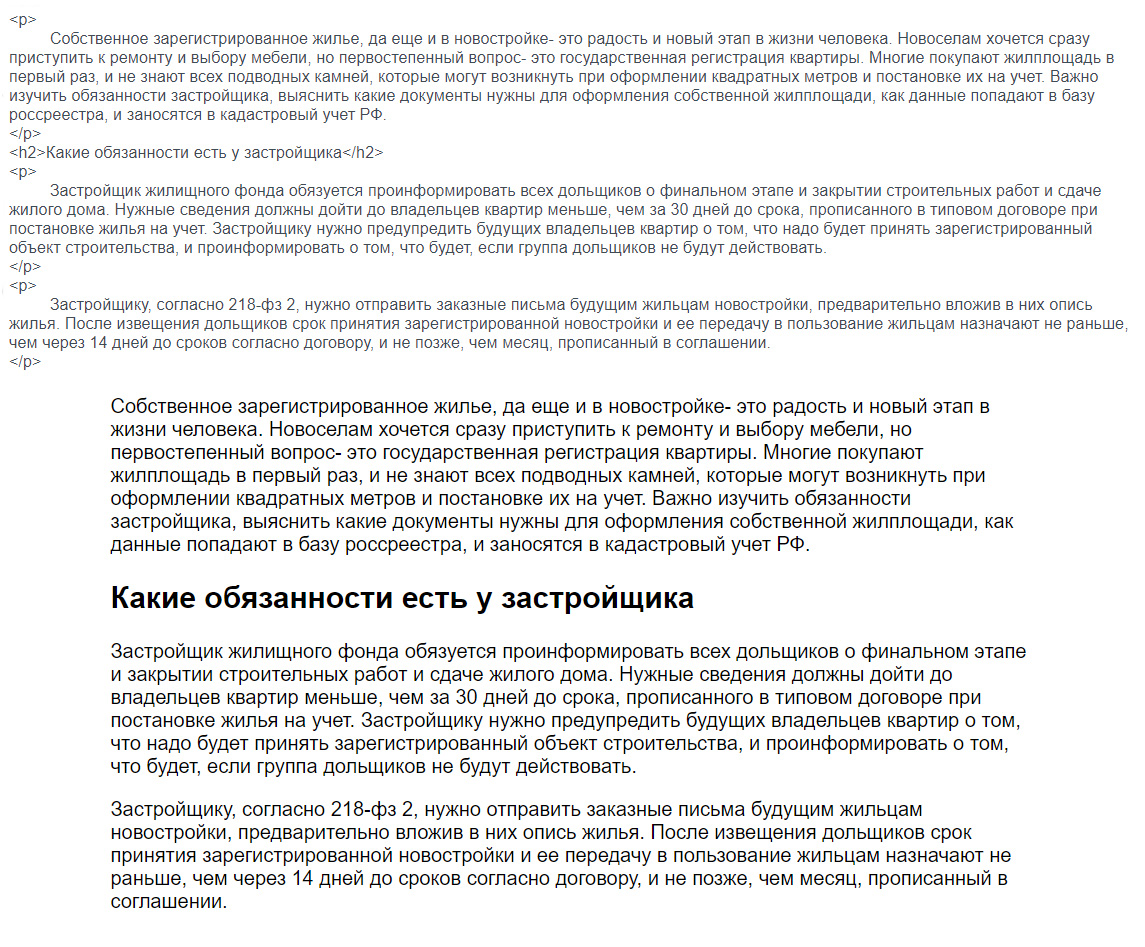
Теги в 80% случаев вписываются в HTML-документ парами, а потому обладают следующей структурой, например, <p>абзац</p>:
<p>— открывающий тег: обозначает начало смысловой части документа (в конкретном случае абзаца).</p>— закрывающий тег, подсказывающий браузеру, в какой момент размечать абзац уже нельзя.
Пример применения тегов

Как появился гипертекст
Система перекрестных ссылок применялась и до широкого распространения интернета. Многие текстовые энциклопедии, встречающиеся на библиотечных полках, ссылались на научные исследования, статьи или справочную литературу, надеясь предоставить читателю исчерпывающую информацию обо всем на свете.
Термин же, описывающий подобное явление, появился намного позже. Первооткрыватель в области информационных технологий, Теодор Нельсон Холм, в ходе работы о файловой структуре, вывел соответствующее определение, которое с годами лишь закрепилось в IT-среде. С тех пор текст, обладающий своеобразным ветвлением, и называют HyperText.
Преимущества гипертекста
Кроме возможности за считанные минуты собрать много информации, система перекрестных ссылок полезна по следующим причинам:
- Логичность. С структурированными документами удобно взаимодействовать – пара нажатий, несколько переходов и сложная информация уже усвоена, разобрана, подготовлена для дальнейшего взаимодействия.
- Интуитивность. Предсказуемый интерфейс разрешает меньше беспокоиться о запутанной навигации. Если читатель или пользователь сразу понимает, куда нажать, то язык разметки применялся корректно.
- Интерактивность. Ссылки – не единственный способ дополнить выдаваемую информацию. Видеоролики, иллюстрации, звуковые дорожки – каждый документ начнет выглядеть еще более подробным.
- Экономичность. Собирать информацию вручную – слишком долго. Даже заинтересованным читателям приходится почти беспрерывно обращаться за помощью к Google. Добавленные же ссылки сильно экономят время.
Какие еще преимущества выдает подобная технология несложно заметить при личном взаимодействии с сайтами.