Гиперссылка (Hyperlink) – часть HTML-документа, ссылающаяся на элементы, доступные в пределах текущего веб-сайта, или расположенные в сети. Кроме организации продуманной структуры ссылки необходимы поисковым роботам – каждый URL-адрес сканируется, индексируется и добавляется в базу того же «Яндекс» или Google.

Содержание
Рассмотреть способ считывания информации с ссылок намного проще на примере легенд о флибустьерах: пираты спрятали сокровища на острове, а после случайно оставили карту со всеми отметками на столе в старой таверне. Карта досталась бесстрашному авантюристу и тот приступил к поиску несметных богатств: добрался до острова, нашел отмеченный на карте разбитый корабль, пробрался к пальме, сверил координаты и, проваливаясь в песок, двинулся сначала на 20 шагов на север, а там и на запад.
Долгие поиски привели к запрятанному сокровищу лишь поздней ночью – золотые монеты, выкопанные вместе с пиратским сундуком, стали долгожданной наградой. Ссылки – клад в легенде о флибустьерах, авантюристом выступают поисковые роботы от Google и «Яндекс», а обозначениями и посещенными достопримечательностями стали гиперссылки – ведь индексация работает по похожему сценарию – старательно проходит по указанным маршрутам и добавляет служебную информацию на сайт.
Как выглядит ссылка
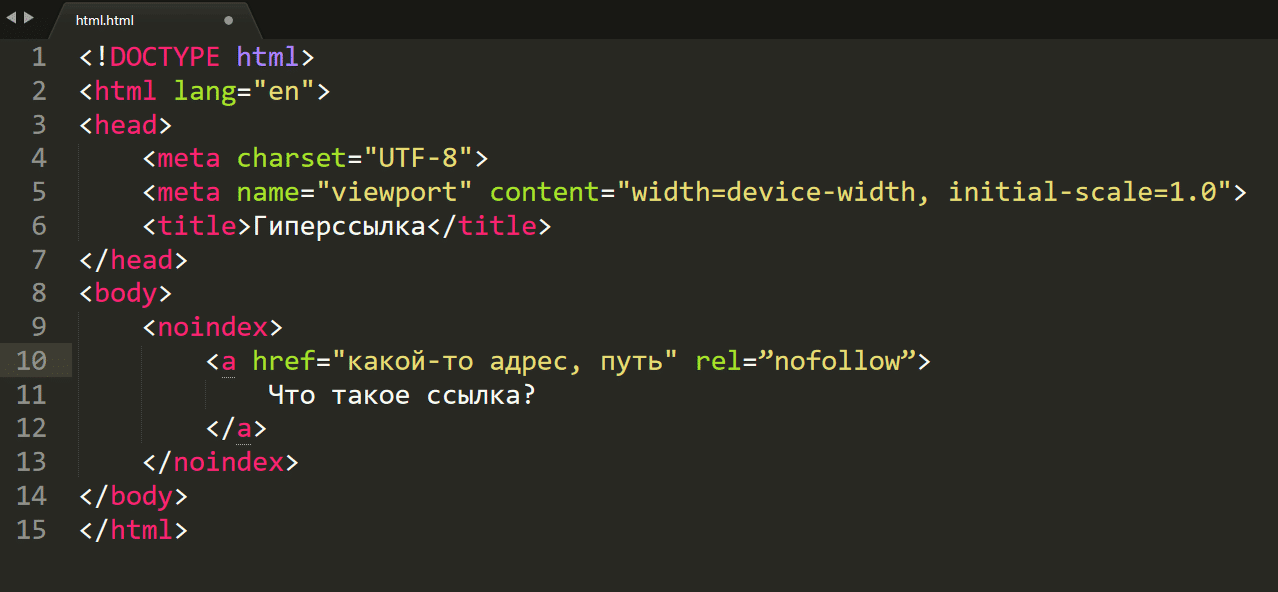
Ссылки в HTML-разметке добавляются с помощью тега <a></a>, включающего дополнительную, но необязательную служебную информацию и обязательный атрибут href. На примере синтаксис выглядит следующим образом:
<a href="назначение_ссылки">текст_ссылки</a>. Кроме текста HTML разрешает ссылаться на картинки (вкладывать между <a></a> тег <img src="#">), документы, файлы, видеоролики и шаблоны, необходимые для оформления сообщений на e-mail. Сообщение, заключенное между <a></a> называют анкором.

Классификация ссылок на сайте
Встречаются гиперссылки следующих форматов:
- Внешние. Ведут на сторонний веб-ресурс с помощью добавленного в тег <a> прямого URL-адреса.
- Внутренние. Ссылаются на материалы, расположенные внутри сайта – статьи, файлы, сторонние материалы.
- Естественные. Ссылки без анкора, проставляемые конкурентами (или, быть может, союзниками) и ведущие со сторонних сайтов на личный веб-ресурс.
- Неестественные. Похожи на «естественные», только ссылаются конкуренты или союзники лишь после оплаты проделанной работы (вариант «серого» продвижения).
- Абсолютные. Встречаются внешние и внутренние, в атрибут href вписывается полный URL-адрес, включающий информацию о http или https-протоколе, домене сайта и остальной информации (https://site.ru).
- Относительные. Начинаются с символа / и ведут на внутренние страницы по относительному от текущей веб-страницы пути (иерархия переходов особенно заметна на хостинге или в базе данных).
- Прямые. Ведет поисковых роботов к конкретному веб-ресурсу по указанному адресу, подчеркивается с помощью стандартных средств HTML-разметки.
- Неактивные. Ссылка добавлена непосредственно в текст, а не интегрирована в код через тег <a></a>. Перед переходом предстоит скопировать информацию и вставить в поисковую строку.
- Редирект. Пересылает с конкретного URL-адреса на сторонний ресурс или веб-страницу с помощью специального скрипта. Полезный трюк, если часть разделов на сайте недоступна, но терять ссылочный вес непродуктивно.
- Входящие. Ведут со сторонних страниц на личный сайт.
- Исходящие. Добавлены на личный сайт и ссылаются на страницы, найденные в сети.
- Сквозные. Проставляются на каждой веб-странице в какой-то определенной форме (пагинация, навигация) и ведут на определенный адрес.
- Битые. Ведут к несуществующей информации, при переходе отображают соответствующую ошибку в браузере.
- Статические. С определенной структурой (относительные или абсолютные) и не меняются автоматически – лишь вручную, в зависимости от пожеланий вебмастера.
- Динамические. Содержат символ ? и меняются после каждого запроса к базе данных в зависимости от заданных условий и текущих параметров.
Правила размещения ссылок
Вебмастерам доступна возможность открывать и закрывать ссылки от индексации с помощью значений nofollow и noindex к атрибуту rel, вкладываемому в конструкцию ссылки (<a></a>). Выглядит закрытый URL-адрес так: <a href="#" rel="nofollow">адрес</a>.
SEO-специалисты рекомендуют сразу закрывать от поисковых роботов ссылки, ведущие на сторонние ресурсы. И главная тому причина: передача части «веса» веб-страницы сайту-конкуренту. Намного выгоднее расставлять URL по следующему сценарию:
- Внутренняя перелинковка. Ссылки размещены по сайту и ссылаются на внутренние веб-страницы. Необходимы для продвижения и повышения репутации сайта.
- Исходящие гиперссылки. Обязаны добавляться аккуратно – чем чаще сайт ссылается на конкурентов, тем быстрее теряет собственный вес. Вебмастерам рекомендуется добавлять значение nofollow к атрибуту rel.
- Копирайт и информация. Нежелательно копировать информацию с чужих сайтов напрямую. Но, если подобное произошло, то без проставления ссылок на оригинал не обойтись.
- Внешние ссылки на сайт. Ссылочная масса набирается с помощью гиперссылок, ведущих на личный сайт. Если конкуренты часто ссылаются на какие-то веб-страницы, то статус в поисковых сервисах лишь возрастет.
- Репутация гиперссылок. Серый вариант продвижения необходимо продумывать до мельчайших деталей. Если на личный веб-сайт ссылаются авторитетные ресурсы, то польза станет заметна сразу. Но, если же гиперссылки сомнительного качества, то сильно повышается шанс столкнуться с санкциями со стороны Google или «Яндекс».
- Ключевые слова и правила. Анкоры с ключевыми словами – ускоряют продвижение, но и без естественности не обойтись. Дополнительные подробности – ниже.
- Кириллица и латиница. Регион RU уже предусматривает добавление URL, заканчивающихся на «РФ», но, как и раньше, в «весе» лишь латиница.
Анкоры и тексты
Кроме оформления ссылок вебмастерам рекомендуется сразу составлять списки ключевых запросов, которые необходимо добавлять в текст размещаемых URL-адресов. Не помешает действовать и в соответствии со следующими правилами:
- Никаких грамматических или пунктуационных ошибок;
- Анкор необходимо разбавлять дополнительными словами: текст внутри тега <a> должен выглядеть естественно;
- Нечитабельные анкоры рекомендуется исключать со страниц веб-сайта: на текст ссылки следующего формата «сдать аренда квартира купить Москва» не перейдут даже лояльные посетители сайта. Снизят итоговый рейтинг продвигаемого веб-ресурса и поисковые роботы.

Ссылки без анкора
Безанкорные гиперссылки не содержат в «тексте_ссылки» ключевых запросов и не предназначены для прямолинейного продвижения. Ссылок без анкора на сайтах предостаточно: пагинация, слова-указатели, специальные URL-адреса, ведущие к конкретным файлам или документации. И вебмастерам необязательно сразу добавлять ключевики во все подряд – поисковые роботы ценят естественность и стандартные гиперссылки старательно добавляют в базу, повышая рейтинг веб-сайта.
Ссылки – основа каждого ресурса в интернете: добавленный тег <a></a> в разметку HTML-документа обеспечивает навигацию, повышает репутацию веб-страниц, способны передавать часть «веса» сторонним сайтам (полезно, если вебмастер развивает сразу несколько ресурсов схожей тематики). Как результат – без продуманной стратегии действий не обойтись.











У меня возникают трудности с пониманием «анкорные» и «безанкорные ссылки». Вроде бы каждая ссылка имеет анкор. Как научиться их различать?